← Retour vers la liste des tutoriels
Overlay Discord personnalisé dans OBS
Présentation
OBS1) est un logiciel libre et open source d'enregistrement vidéo et de streaming en direct. C'est notamment grâce à lui que sont enregistrer les parties d'actual play disponible sur Peertube.
Discord2) est un logiciel propriétaire gratuit de discussion VoIP et de messagerie instantanée. C'est une solution pour faire des discussions de groupe en vocal et/ou visio, idéal pour les parties en ligne donc.
Une bonne alternative opensource est Jitsi3) mais ce tutoriel ne fonctionnera pas.
L'idée est mettre en évidence qui parle lors d'un stream de façon plus jolie que l'overlay Discord classique. De façon à donner quelque chose comme ça :

Procédure
Pré-requis

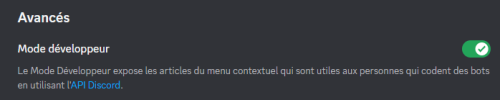
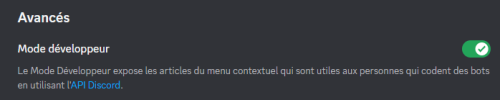
Vue du paramètre Discord “Mode développeur”
Il faut connaître votre identifiant Discord ainsi que celui des personnes que vous souhaitez. Pour cela, vérifiez dans vos paramètres que le mode Développeur est bien activer dans paramètres Discord > Avancés.
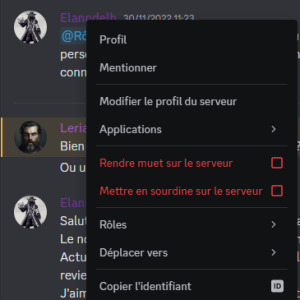
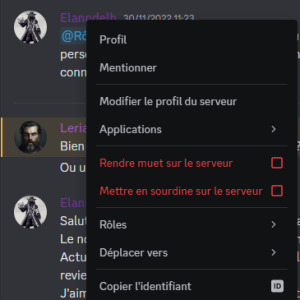
Maintenant, pour obtenir l'identifiant Discord de quelqu'un, il suffit de faire un clic droit sur son pseudonyme et de cliquer sur “Copier l'identifiant”.

Aperçu montrant où chercher l'option “Copier l'identifiant”
Lien streamkit
Il faut commencer par générer un lien via le streamkit4) de Discord.
-
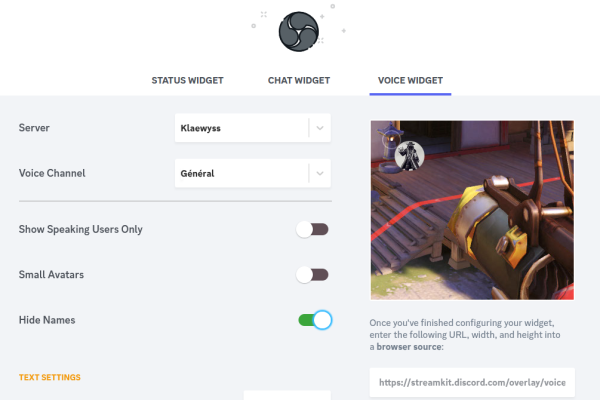
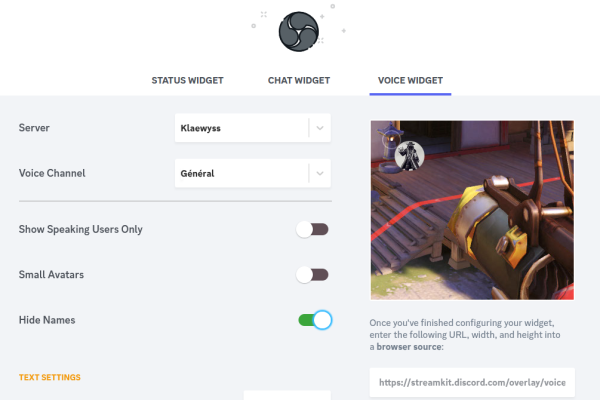
Sélectionnez “Install for OBS”
Sélectionnez le serveur Discord concerné
Sélectionnez le salon vocal concerné
Cocher “Hide Names”
Le lien qui nous intéresse est dans la partie droite de l'écran, juste en dessous de l'aperçu.

Aperçu final de la page streamkit
Source OBS
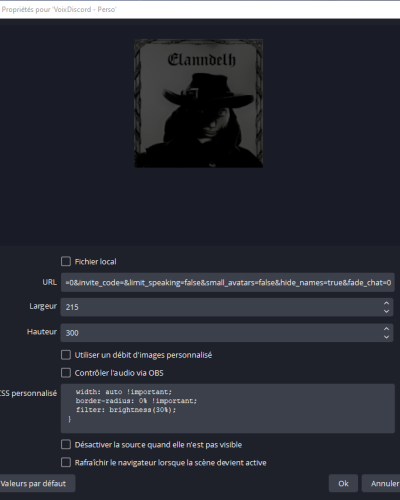
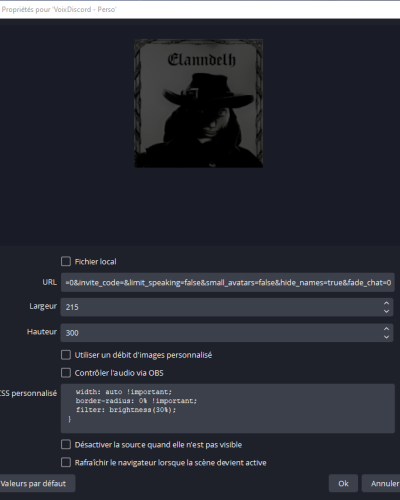
Ajoutez une source de type Navigateur à votre scène OBS et nommez la de façon à pouvoir la retrouver facilement exemple “VoixDiscord - Perso”.
Remplissez les champs suivants :
URL : copiez-collez l'
URL précédemment générée grâce au streamkit de Discord
Largeur : 215
Hauteur : 300
CSS personnalisé : le code ci-dessous
Code à modifier et copier-coller
Trois modèles d'animation sont proposés au choix, si vous maitrisez le CSS, vous pouvez les adapter à l'envie.
Dans le code choisi, il faut remplacer :
Animation vers le bas
Ce premier code permet d'ajouter une animation vers le bas quand quelqu'un prend la parole.
img.Voice_avatar__htiqH:not([src*="##ID##"]) { display:none; }
img.Voice_avatar__htiqH {
content: url(##URL_IMAGE_1##);
padding-top: 0px;
height: 175px !important;
width: auto !important;
border-radius: 0% !important;
filter: brightness(30%);
}
img.Voice_avatarSpeaking__lE\+4m {
padding-top: 0px;
border-color: rgba(0, 0, 0, 0) !important;
position: relative;
animation-name: speak-now;
animation-duration: 1.5s;
animation-fill-mode: forwards;
filter: brightness(100%);
content: url(##URL_IMAGE_2##);
}
@keyframes speak-now {
0% {
bottom: 0px;
}
15% {
bottom: -80px;
}
50% {
bottom: 0px;
}
}
li.voice-state {
position: static;
}
div.user {
position: absolute;
left: 40%;
bottom: 5%;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
Animation vers le haut
Ce deuxième code permet d'ajouter une animation vers le haut quand quelqu'un prend la parole.
img.Voice_avatar__htiqH:not([src*="##ID##"]) { display:none; }
img.Voice_avatar__htiqH {
content: url(##URL_IMAGE_1##);
padding-top: 00px;
height: 175px !important;
width: auto !important;
border-radius: 0% !important;
filter: brightness(30%);
}
img.Voice_avatarSpeaking__lE\+4m {
padding-top: 0px;
border-color: rgba(0, 0, 0, 0) !important;
position: relative;
animation-name: speak-now;
animation-duration: 1.5s;
animation-fill-mode: forwards;
filter: brightness(100%);
content: url(##URL_IMAGE_2##);
}
@keyframes speak-now {
0% {
bottom: 0px;
}
15% {
bottom: 80px;
}
50% {
bottom: 0px;
}
}
li.voice-state {
position: static;
}
div.user {
position: absolute;
left: 40%;
bottom: 5%;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
Sans animation
Ce troisième code supprime l'animation pour ne laisser qu'un changement d'image et de teinte.
img.Voice_avatar__htiqH:not([src*="##ID##"]) { display:none; }
img.Voice_avatar__htiqH {
content: url(##URL_IMAGE_1##);
padding-top: 0px;
height: 175px !important;
width: auto !important;
border-radius: 0% !important;
filter: brightness(30%);
}
img.Voice_avatarSpeaking__lE\+4m {
padding-top: 0px;
border-color: rgba(0, 0, 0, 0) !important;
position: relative;
animation-name: speak-now;
animation-duration: 1.5s;
animation-fill-mode: forwards;
filter: brightness(100%);
content: url(##URL_IMAGE_2##);
}
li.voice-state {
position: static;
}
div.user {
position: absolute;
left: 40%;
bottom: 5%;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}

Capture des paramètres de la source Navigateur
 Et voilà !
Et voilà !
Maintenant à chaque fois que la personne parlera, son avatar s'illuminera.
Il est nécessaire de créer une source de ce genre par personne dont vous souhaitez diffuser l'avatar.
 Et voilà !
Et voilà !